1.Contexte
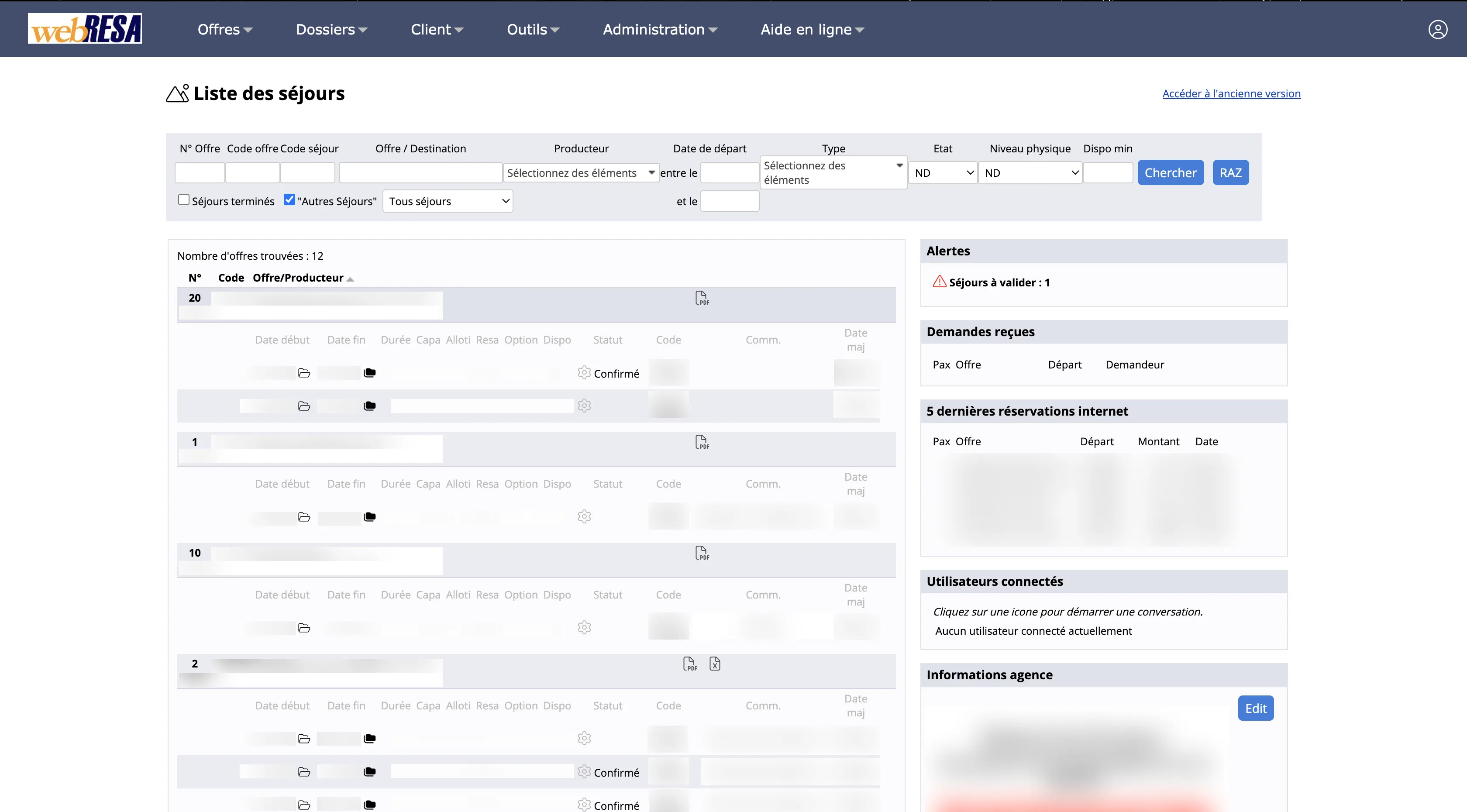
Le site de Contact Nature, développé sur Webflow, proposait déjà un module de réservation WebResa – un outil métier robuste, parfaitement adapté à la gestion de séjours touristiques. Problème : les équipes devaient constamment jongler entre WebResa et Webflow. En clair ? Chaque modification d’un séjour (disponibilité, descriptif, tarif…) obligeait une double saisie.
Résultat : un risque élevé d’erreurs, d’oublis, ou de décalage d’informations entre le site vitrine et le module de réservation. Ce système artisanal limitait aussi la capacité d’évolution du site et alourdissait les tâches internes. À terme, cela nuisait à l'expérience client… et à la crédibilité de la marque.
2.Enjeux de la mission
Pour Contact Nature, l’enjeu était clair : garantir une cohérence parfaite entre les séjours affichés sur le site Webflow et ceux réellement disponibles dans WebResa. Fini les infos contradictoires ou périmées. L’objectif était double :
- Éviter que les utilisateurs ne se perdent entre deux interfaces non alignées
- Libérer les équipes internes de tâches répétitives et sans valeur ajoutée
Avec 30 à 50 séjours actifs chaque semaine, il devenait indispensable de fiabiliser et d’automatiser la mise à jour du site. La mission s’inscrivait donc dans une logique d’optimisation UX, mais aussi d’efficacité opérationnelle.
3.Déroulement de la mission
Le site Webflow servait de vitrine, mais toutes les données « vivantes » venaient de WebResa. Or, WebResa fournit ses informations sous forme de fichiers XML – riches, complexes, mais peu exploitables directement dans un environnement no-code comme Webflow. Il fallait donc construire une passerelle intelligente entre les deux.
Solution : Make, XML & Data Mapping
En une journée, nous avons mis en place une architecture complète sur Make (anciennement Integromat) pour automatiser les flux d’informations :
- Collecte nocturne du fichier XML de WebResa (fréquence quotidienne)
- Traitement des données pour extraire les champs utiles : titres, dates, prix, disponibilités, statuts…
- Matching avec les collections Webflow existantes (création, mise à jour ou suppression d’un séjour)
- Vérification quotidienne des dates expirées pour nettoyer automatiquement les séjours obsolètes
Chaque nuit, le site se met à jour automatiquement – sans aucune action humaine. Les données restent fiables, cohérentes, et parfaitement synchronisées avec la réalité de l’offre WebResa.
Un challenge : la structure du XML
Le cœur du défi était là : WebResa est un outil très complet, mais sa structure XML n’est pas standardisée pour une intégration directe dans Webflow. Il a donc fallu identifier précisément les champs pertinents, interpréter les relations entre objets (types de séjours, options, dates, quotas) et les convertir dans un format exploitable dans Webflow.
Ce traitement des données a été optimisé pour ne pas surcharger les performances du site ou du module d’automatisation.
4.Livrable & Résultats
Un site Webflow autonome et à jour
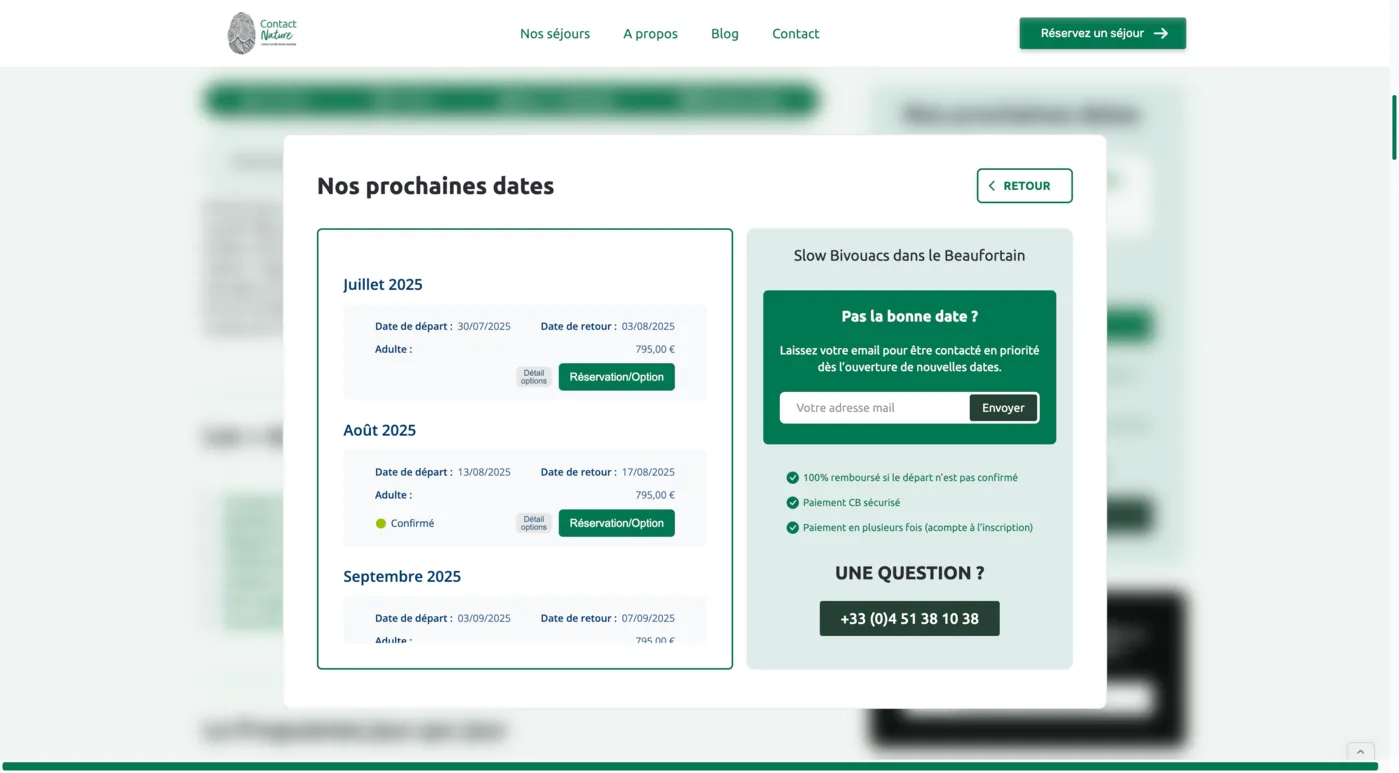
Grâce à cette synchronisation automatisée, Contact Nature n’a plus besoin de ressaisir quoi que ce soit. Tout le site Webflow se met à jour automatiquement, chaque nuit, en fonction des données WebResa :
- Les séjours expirés sont retirés
- Les quotas de réservation sont actualisés
- Les nouveaux séjours sont ajoutés automatiquement
- Les informations affichées sont 100 % alignées avec la réalité du stock
Un vrai gain de temps et de fiabilité
Les équipes peuvent désormais se concentrer sur leur cœur de métier : la gestion des séjours, la relation client, et la communication. La saisie manuelle, les oublis ou les corrections tardives appartiennent au passé.
Et côté utilisateur ? L’expérience est fluide, claire, et rassurante. Toutes les infos sont à jour, accessibles, et cohérentes entre les différentes interfaces. En quelques clics, le visiteur peut passer de la découverte d’un séjour à sa réservation sans jamais douter de la fiabilité du contenu.